How to Layout Your Article for The Internet TESL Journal using the Free
Netscape Composer.
Note 2006 : Netscape Composer has become "SeaMonkey."
We prefer that you do the layout with Netscape Composer (Now SeaMonkey). Not only is it
free, it inserts less "junky" HTML code than quite a few of the webpage
authoring applications that cost you money.
If you do not have it, then download the free Netscape Communicator from
http://channels.netscape.com/ns/browsers/
- NOTE: (December 2006)
- Please use "SeaMonkey" instead. Netscape seems to have quit producing the "composer." The SeaMonkey project seems to have taken over development. It's almost exactly the same.
- SeaMonkey
All the screen shots were done using Netscape 7.0 on a Macintosh. Different
versions may be slightly different.
Step 1 - Copy all the text from your word processing document.
Step 2 - Create a "New Composer Page" in Netscape.
Under the "File" menu, Choose "New" then "Composer Page."
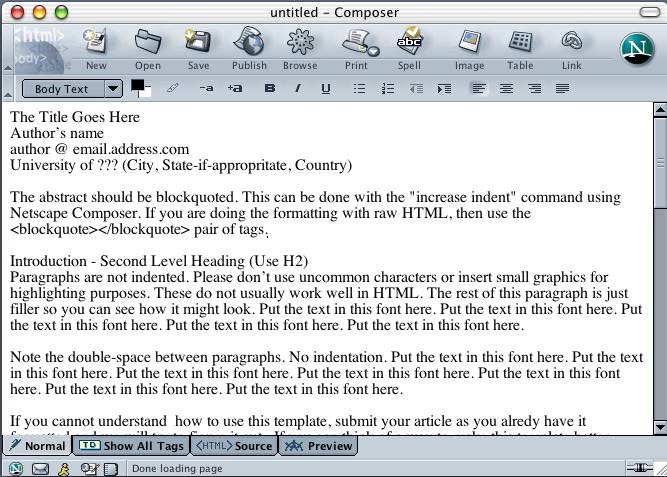
Step 3. - Paste all the text into the new Composer page.
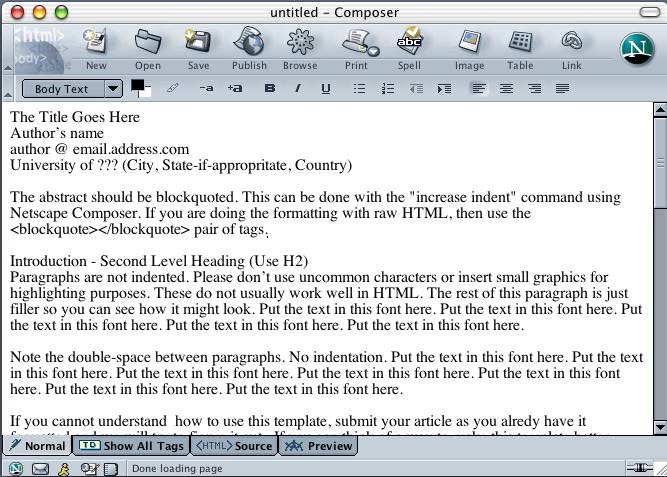
Your page should start out looking something like this. All of the
formatting you did in your word processing will be lost.

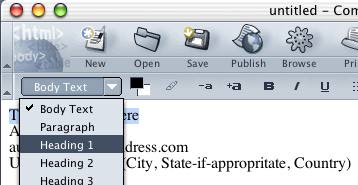
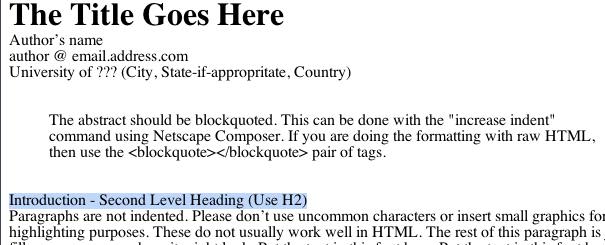
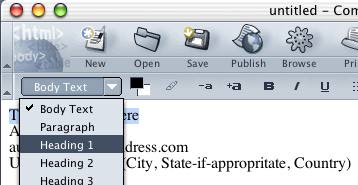
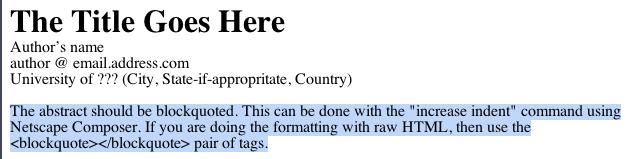
Step 4 - Highlight the title, then under the "Body Text" menu, choose
"Heading 1."

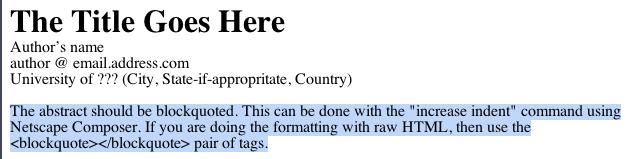
Step 5 - Highlight the abstract.

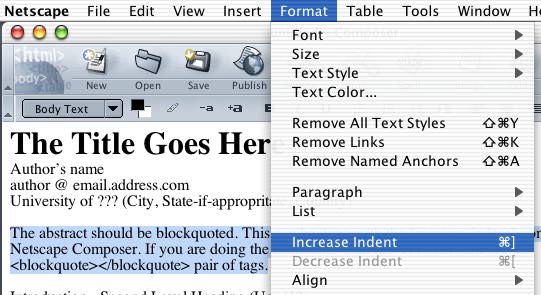
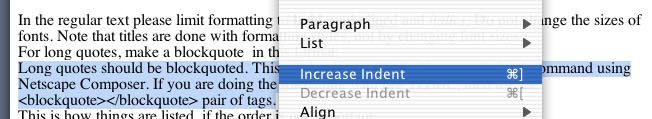
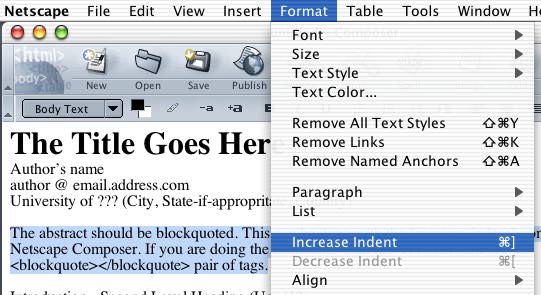
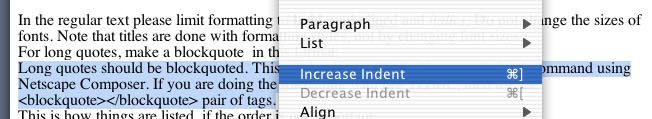
Step 6 - Under the "Format" menu, choose "Increase Indent." This will
"blockquote" the selection.

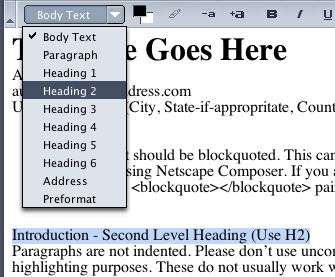
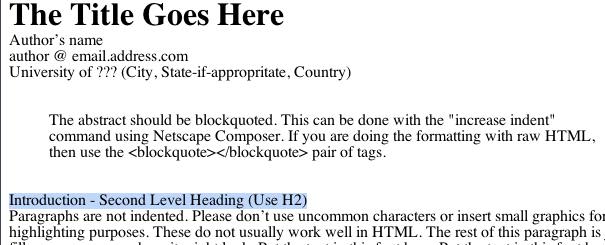
Step 7 - Highlight the "Introduction" title (or whatever your first title
after the main title is called.)

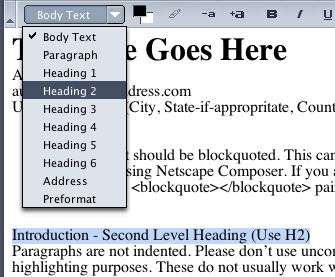
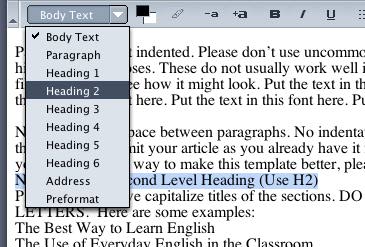
Step 8 - Choose the "Heading 2" selection in the "Body Text" menu.

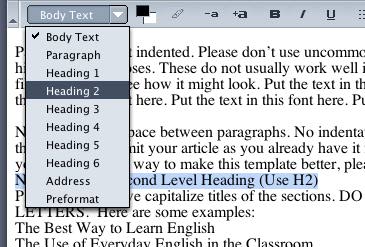
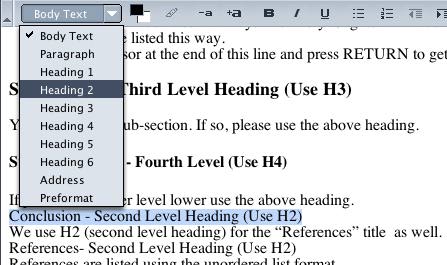
Step 9 - Go to the next "Level 2" title, highlight it, then choose "Heading
2" under the "Body Text" menu.
Continue through your document and do this for all "Level 2" titles.

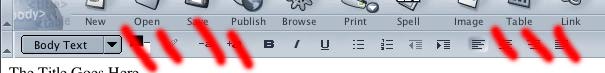
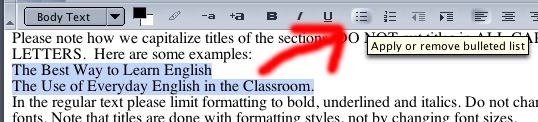
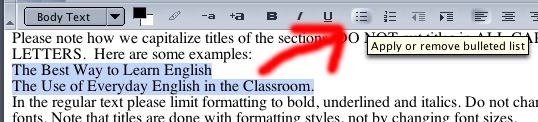
Step 10 - If you have any lists, highlight them like this, then click
the "Unordered List" button.

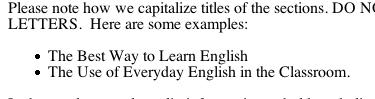
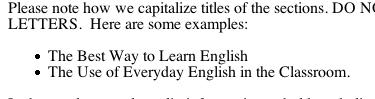
The result will look like this.

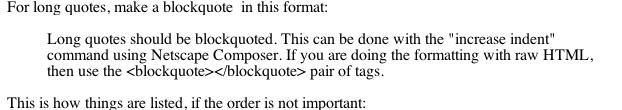
Step 11 - Find any long, quoted passages and blockquote them the same
way you did for your abstract.

The result will look like this.

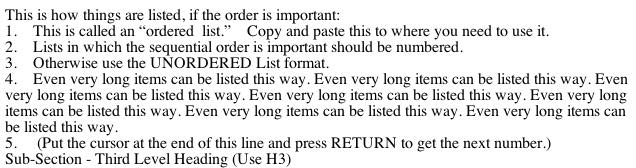
Step 12 - Find any "numbered lists" (Called "ordered lists" in HTML)
and format them.
See step 10. the "ordered list" button is just the left of the "unordered
list" button.
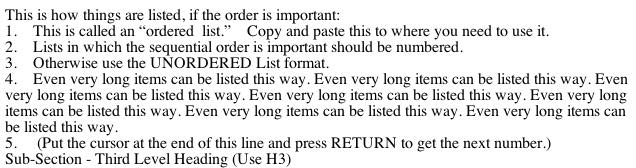
12.1 - Your pasted text will look something like this.

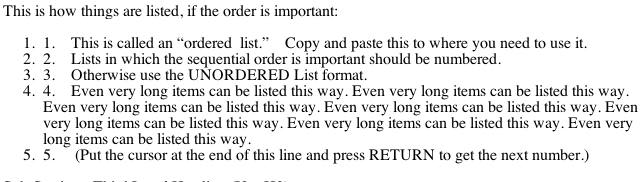
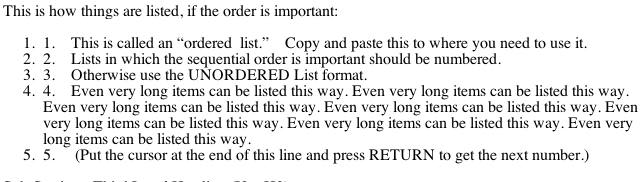
12.2 - After clicking the "ordered list" button, it will look something
like this.
You will need to delete the second number -- the one that you typed in
in your original word processing document.

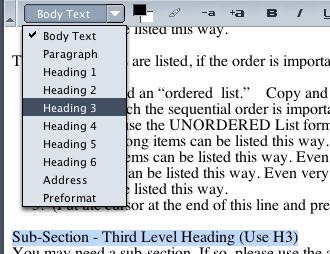
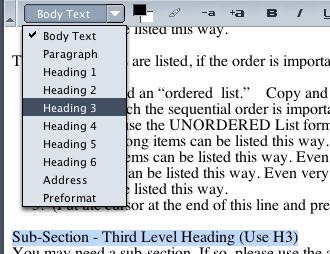
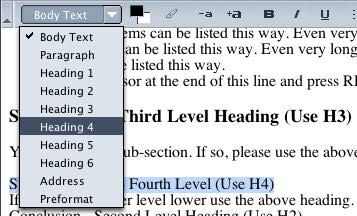
Step 13 - If you have sub-sections under the main sections of your document
(sub-sections of the sections), use "Heading 3."

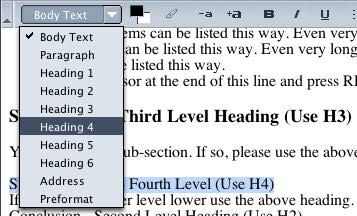
Step 13 - If you have sub-sections of sub-sections, then use the next
lower heading size.

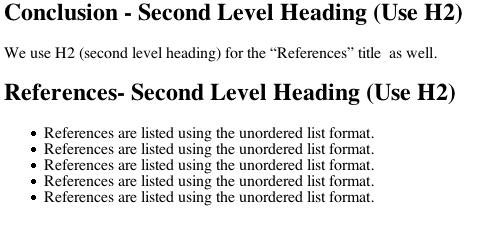
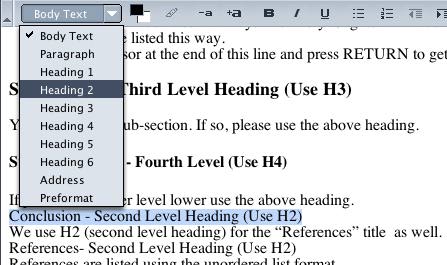
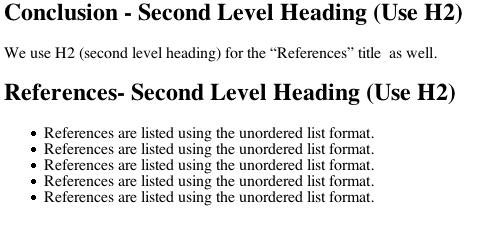
Step 14 - We use "Heading 2" for the titles for Conclusion and References.

Step 15 - Format your references in an "unordered list."
See step 10, if you do not remember how.

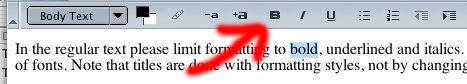
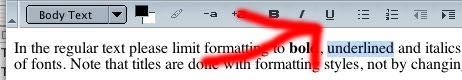
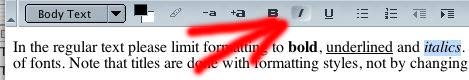
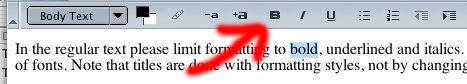
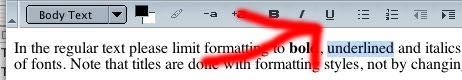
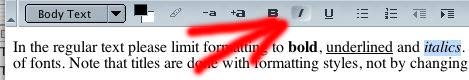
Step 16 - If there is text that needs to be bold, underlined or in italics,
make it so.
Please do not overdo this. We have often had to remove such formatting.



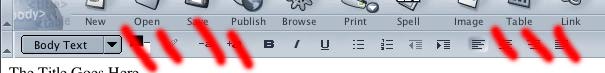
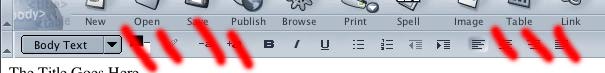
Keep the HTML Code Uncluttered
We prefer sparse HTML coding, so that the pages download quickly. Please do not use the options that are crossed out below.

Please note that we will do any "centering" that is necessary. Netscape tends to add excessive code when centering, so it is better if we do this in the source code.
See the sample we used in creating the screen shots.